Chris Padilla/Blog
My passion project! Posts spanning music, art, software, books, and more. Equal parts journal, sketchbook, mixtape, dev diary, and commonplace book.
- The graph entry point is through a triage node. Their example uses an LLM to determine the next steps based on message context. This can be error-prone, but is likely mitigated by the fact that this app uses human-in-the-loop.
- There’s a pattern for recovering from bad calls from the LLM. In this case, there is a
bad_tool_callnode that is responsible for rerouting to thedraft_responsenode in the event that the agent hallucinates a tool. Another point of recovery! - Rewrite Node: Message generation follows two different passes to an LLM. One to write an initial draft (“What do I need to respond with?"), and then a rewrite node. (“What tone do I need to respond with?“) A useful pattern for message refinement.
An Apple A Day
Myst Constraints
Absolutely fascinating hearing the constraints on developing games and software in the early PC era. Linked above is Rand Miller discussing the way Robyn Miller would have to stack rendering 3D images for Myst back to back while he would go grab dinner.
The whole interview is great for more of those nuggets. The memory constraint of CD ROM read speeds is one I hadn't expected.
Amazing that, even with all the resources and speed available to us today, performance constraints remain a top-of-mind consideration for engineers. Albeit, now for optimization, rather than "will this even run at all?"
LangGraph Email Assistant
Harrison Chase with LangChain released a walkthrough of an AI app that handles email triage. For those who have already gotten their hands dirty with the Lang ecosystem, the structure of the graph is most interesting.
On a high level, there's a succinct handling of tool calling. First, A message is drafted in response to an email. From there, a tool may be invoked (find meeting time, mark as read, etc.). Then, the graph can traverse to the appropriate tool.
draft_message seems to be the heavy lifter. Tool calls often return to the draft_message node. Not unlike other software design, a parent component is ultimately responsible for multiple iterations and linking between child components.
A few other observations:
You can find the graph code here. And here is the walkthrough, starting at the explanation of the graph structure.
Oooo~ The Greatest Remaining Hits
Everything about The Cotton Module's future space travel concept album "The Greatest Remaining Hits" is just... cool.
I have to point out, in particular, the domain name: ooo.ghostbows.ooo. You're probably familiar with cheeky uses of country domains. "Chr.is", for example. It's lovely to see a general top-level domain in action (and an onomatopoeia, no less!)
Do treat yourself to the tap essay. It's a delight.
The Essay as Realm
Elisa Gabbert in The Essay as Realm:
I think of an essay as a realm for both the writer and the reader. When I’m working on an essay, I’m entering a loosely defined space. If we borrow Alexander’s terms again, the essay in progress is “the site”: “It is essential to work on the site,” he writes, in A Pattern Language: Towns, Buildings, Construction; “Work on the site, stay on the site, let the site tell you its secrets.” Just by beginning to think about an essay as such—by forming the intention to write on an idea or theme—I’m opening a portal, I’m creating a site, a realm. It’s a place where all my best thinking can go for a period of time, a place where the thoughts can be collected and arranged for more density of meaning.
Any art is a portal. A painting, a song.
Wonderfully, any creative space is a portal.
The portal of all portals may just be the World Wide Web, where you can create solitary spaces as well as communal ones.
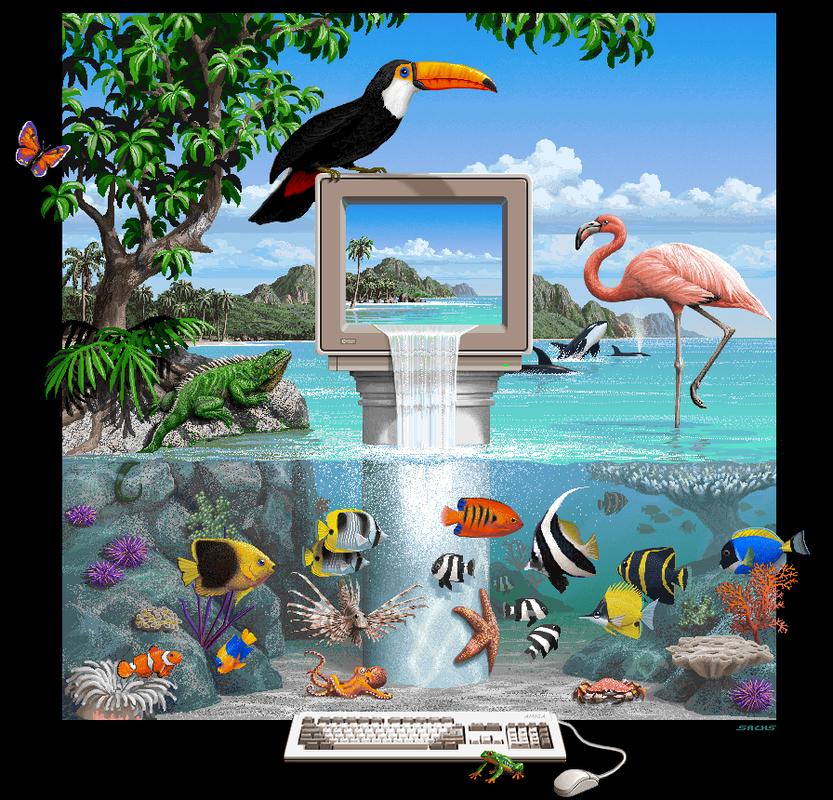
Amiga Lagoon
Clint on LGR gave a deep dive on Jim Sach's work with the famouse Marine Aquarium screensaver. What cought my attention is this beatiful predecessory, a cover art piece for the Amiga Brilliance paint program:
More of Jim Sach's art for the Amiga on the Amiga Graphics Archive.
Like Someone In Love
Lately, I find myself out gazing at stars,
Hearing guitars... Like someone in love~
Going Fly Fishing
Finished Work
Robin Sloan makes a case for finished works, even while nurturing a feed:
Sometime I think that, even amidst all these ruptures & renovations, the biggest divide in media exists simply between those who finish things, & those who don’t. The divide exists also, therefore, between the platforms & institutions that support the finishing of things, & those that don’t...
Finishing only means: the work is whole, comprehensible, enjoyable. Its invitation is persistent; permanent. (Again, think of the Green Knight, waiting on the shelf for four hundred years.) Posterity is not guaranteed; it’s not even likely; but with a book, an album, a video game: at least you are TRYING...
Time has the last laugh, as your network performance is washed away by the same flood that produced it.
Finished work remains, stubbornly, because it has edges to defend itself, & a solid, graspable premise with which to recruit its cult.
The ol' Stock & Flow. Can't have one without the other.
In music, it's etudes and jams vs recitals and recordings.
Or perhaps you prefer keeping a sketchbook while working on paintings.
The secret I see working the best for folks is when they can gather up their flow and make stock out of it.
Audible on Computer Chronicles
I can't help myself from watching episodes of The Computer Chronicles. These are just tremendous time capsules.
Here's a particularly fun one: Audible has been around longer than you might have though. Below is Stewart Cheifet introducing the service in 1999 (from the Y2K special!):
Amazing to see the sophistication of the player. Not too different from how the iPod handled automatically downloading and clearing your subscribed podcasts.
First Impressions from Native iOS Development
I was in need of a detour. I've been pretty focused on large projects in the web dev category. So, to scratch the curiosity itch, I hacked away at a very simple iOS app.
I had a few questions I was looking to answer going in. I was largely curious about how big the gulf really was between web development and native.
Additionally, what are the benefits of fully committing to an ecosystem? VS Code is fine-tuned for JavaScript and web development, while Visual Studio is a full IDE for C# and .NET. In that sense, I had some experience, but I was still curious about how this plays out on the Apple side.
Note: I've only given this a couple of weeks of playing around in my off time. Thoughts here are first impressions, not expert opinions from a seasoned iOS dev. Take all of the following with a grain of salt.
Swift
Apple's programming language for their products is fairly quick to pick up. The tour of the language on the swift docs site gets you most of the way there, and most of it is analogous to any other language that supports classes.
Unwrapping
The one concept that takes getting used to is unwrapping. I'll do my best to explain concisely, since I don't want to distract too much from the rest of the post.
Swift has an Optional type that you can denote with a question mark. If I were to try to use this value later, I would get a compile time error:
let color: String? = nil
print(color) // Warning: Expression implicitly coerced from 'String?' to 'Any'color as a variable has reserved space in memory for a value, but it's not guaranteed that the value is there. That is what the Optional type is communicating. Hence the warning when print receives an optional type.
The swift way of handling this is to unwrap the value.
if let color = color {
print(color)
}On the left side of the operator, I'm declaring a new name variable for the block scope. On the right, I'm assigning it the value of my original name variable. At the start of this line, I'm checking that a value exists with an if statement.
By this point, if a value exists, Swift knows this is no longer an Optional value and we are safe to call print with color.
There's even a shorthand since this is so commonly done:
if let color {
print(color)
}Essentially, unwrapping is a fancy term for asserting that a value exists on the variable. The nice thing about swift as a statically typed language is that it will encourage you to check your values in ambiguous scenarios.
XCode
XCode has been interesting to use. Unsurprissingly, the typography and design is very Apple. In that sense, it's delightful.
Like any new program, it's easy to be overwhelmed by the sheer number of menus and options to toggle. However, it doesn't take long to find the few options you'll use the most often.
It's a seamless dev experience working with iOS apps here. Unsurprisingly, when the software is designed for a specific platform, it works really well with said platform. Spinning up a simulated app environment is quick and easy. UI wise, you have a couple of options between SwiftUI and UIKit when sticking to Apple support. And adding components from those libraries is as easy as drag-and-drop.
One thing that takes getting used to is a UI interface for adjusting any elements I add to the Storyboard visual editor. When you're used to scanning documentation or skimming through the options in intellisense to find input options, it feels a bit slow and laborious to have to paw through menus to find where I can resize a button element. Perhaps there are other ways of working with elements that are more text driven. Either way, I'm sure it would just take some time to familiarize oneself with where all the menus are.
One of the most interesting features lies in the intersection between Interface Builder elements and the hand written code. Interface Builder is the WYSIWYG style visual pane for adding elements to a view. However, you can connect them to your own custom written swift classes. Doing so even has the nice UI flare of simply dragging and dropping the element into a line of swift code.
import UIKit
class DetailViewController: UIViewController {
// This line was added by dragging and dropping (while holding ctrl)
// the imageView from the Interface Builder
@IBOutlet var imageView: UIImageView!
var selectedPhoto: String?
var photoTitle: String?
override func viewDidLoad() {
super.viewDidLoad()
title = photoTitle
if let imageToLoad = selectedImage {
imageView.image = UIImage(named: imageToLoad)
}
}
}There is a certain magic there. Seeing a visual element and being able to hook into it this way.
Impressions
My assumption was that learning Swift would take a bulk of the on ramp time, and then developing on Apple's platform would be smooth sailing. I found the opposite to be true. Swift, at least at this stage in my tinkering, wasn't event the meat and potatoes of my development. It was largely working with interface building, laying out elements there, and then writing a few lines of swift code to get specific functionality.
Perhaps that's unsurprising at the entry level. But I'll say, since a bulk of the benefit of native development is using native interfaces and components, it makes sense that I don't have to type nearly as much boilerplate or initialization code to get started. So in that sense, the language is not the barrier to entry.
However, gettinng up to speed on platform development does take time here. I've come to find this more true with the more tooling I use. Languages are largely similar in their feature set. The frameworks and platforms, however, all require you to learn their way of developing. It's as true for iOS dev as it is for React. So, when learning this sort of thing, much of the time will be spent here.
Largely, though, once that hurdle is covered, the all-encompassing IDE is a smooth experience. Apple is known for excellent design. So it's nice to know that, out of the box, I'm working with components that are elegant to use.
All in all, a great first impression.
Value Engineers
A great write up by Dave Thomas on how the title "Software Engineer" simply doesn't cut it when it comes to sucinctly describing what the people in these roles provide:
[A] good developer can sometimes manage to deliver that value without actually writing a line of code. Developers occupy a unique position in most companies, sitting at the confluence of many business units and their customers. Developers often have a broader picture of how the company works and how things interact that many of the business’ managers. Many times I’ve seen a manager deliver a requirement to a team, only to have the team respond, “we can do that, but why not just…?”
So, if we’re engineering anything, it’s value, not software...
The people who deliver value by iteratively refining software deserve to have a name for what they do. It isn’t programmer, designer, analyst, front-end developer, or software engineer. It’s bigger than that, and it’s more subtle.
A great reminder at a time where the "programming" part is becoming more and more automated in our work. The contribution expands beyond the specific tools used to provide solutions.
Music For Local Forecast
As kids do, I had a niche affinity. Mine was Smooth Jazz. Houston had a great radio station at the time (95.7 — The Wave.) Any wonder why I decided to pick up playing the saxophone?
The Weather Channel, as you can image, only added fuel to the fire of passion. And Trammell Starks was a frequently played artist.
Here's his collection "Music For Local Forecast."
Certainly very of the genre. The Pat Metheny influence is unmistakeable. There are moments where it's not so smooth. "Jumpin'" in particular has the pianist slamming on the keyboard! (I wonder if this is Starks himself?)
For more fun: TWC Classics lists all the songs played on The Weather Channel from 1983-2002. Trammell had a great showing in '97!
Yesterdays
Days I knew as happy, sweet, sequestered days~
Donut Tubing
Been trying out 3D graphics in Blender! Donut courtesy of Andrew Price's tremmendous material.