Chris Padilla/Blog / Clippings
Links and snippets from across the web.
- The graph entry point is through a triage node. Their example uses an LLM to determine the next steps based on message context. This can be error-prone, but is likely mitigated by the fact that this app uses human-in-the-loop.
- There’s a pattern for recovering from bad calls from the LLM. In this case, there is a
bad_tool_callnode that is responsible for rerouting to thedraft_responsenode in the event that the agent hallucinates a tool. Another point of recovery! - Rewrite Node: Message generation follows two different passes to an LLM. One to write an initial draft (“What do I need to respond with?"), and then a rewrite node. (“What tone do I need to respond with?“) A useful pattern for message refinement.
Burkeman on Hobbies
Oliver Burkeman in Four Thousand Weeks gave me a pick-me-up in my evening creative shenanigans the other day:
In an age of instrumentalization, the hobbyist is a subversive; he insists that some things are worth doing for themselves alone, despite offering no payoffs in terms of productivity or profit... It's fine, and perhaps preferable, to be mediocre at them... to pursue an activity in which you have no hope of becoming exceptional is to put aside, for a while, the anxious need to "use time well."
Play the countermelody. Do something for the whimsy of it!
Metal Mario & Textures
I have an annual ritual of playing through Super Mario 64. I'm super familiar with the game proper.
A delightful new discovery has been the original CGI renders developed to promote the game. This one takes the cake for me.
Another fun crate that I've been digging in is Render96's texture libraries. (The Bakku no Oni collection is particularly fun.)
They specifically archive texture collections that were used for games like Mario 64. Now knowing how the sausage is made, looking through these really gets the imagination going. In both directions: Trying to see if I recognize a pattern, or imagining what type of model a texture could be applied to.
Make What Only You Can
Thinking of Neil Gaiman's commencement speech this morning:
And Fifthly, while you are at it, make your art. Do the stuff that only you can do.
The urge, starting out, is to copy. And that’s not a bad thing. Most of us only find our own voices after we’ve sounded like a lot of other people. But the one thing that you have that nobody else has is you. Your voice, your mind, your story, your vision. So write and draw and build and play and dance and live as only you can.
The moment that you feel that, just possibly, you’re walking down the street naked, exposing too much of your heart and your mind and what exists on the inside, showing too much of yourself. That’s the moment you may be starting to get it right.
The things I’ve done that worked the best were the things I was the least certain about, the stories where I was sure they would either work, or more likely be the kinds of embarrassing failures people would gather together and talk about until the end of time. They always had that in common: looking back at them, people explain why they were inevitable successes. While I was doing them, I had no idea.
That's extra reassuring if you are someone whose interests span multiple disciplines, crafts, and mediums. Heck, if you blog from a code editor, I'd say you're one of those people! Making that which only you can.
After having spent many years squarely fitting into a genre, I have to say that the work is all the more meaningful when it's such a unique combination of skills. When, truly, it's something only you can make. There's a mission there. There are ideas looking to come into the world where only a select number of skills can get them there.
Make genre pieces. Make math rock, haikus, and landscape paintings, sure. But, also, make math rock music videos where the lyrics follow haiku structures with a landscape painting as the album art.
Fantasy at Work
Miyamoto:
Kids today have sports clubs after school. They go to tutoring. They are pushed by their parents. Their time is limited.
Yet, even at school, kids are thinking about video games.
When they think about games that are not in front of their eyes, their sense of fantasy is at work.
Even if one doesn't consider this a form of education, it is usefult to have as one becomes an adult.
I think that is very good.
Getting It on the Page
Very quickly becoming a big fan of Lynda Berry's work.
From an interview with NPR:
One of the things you'll hear people say, when they tell me they wish they could draw, is, "I see it in my head, but I can't get it onto the page." And then I have to remind them that what they're seeing in their head is not a drawing. Drawing is something that has to come out of your body. And that horror they have is the same horror they might have if a bodily fluid was suddenly released, like suddenly they got a bloody nose or started drooling. It's that same shame about this thing that's out of their control that seems to be coming from them.
My task — and it can be done within 30 minutes — is to get them past that. ... The easiest way to do that is to have them close their eyes and draw. ... The trick is to show them that there's another kind of drawing that is very different than representational drawing.
There are different goals.
Sometimes the drawing that's left over is not as important as the fact that it can transform your mood. You can transform the way that you feel about something. You can crack you up. I mean, you can crack yourself up with an index card and a letter pen. I think it's pretty interesting.
Library Music
I watched a fascinating exploration of Library music's influence on modern music artists by Bandsplaining. My favorite bit:
The fact that library music was consumed subconsciously, building models of how you think, makes it an exceptionally powerful tool — Lulling you into a decades-old state of mind.
When talking to an artist about their influences, the most enthusiastic will drop specific names and bands.
(Allow me to over romanticise commercial music for a moment:)
There's something, though, to being influenced by a time and a place. That subconscious introduction — the music taken for granted, where you don't know the composer and you're not aware that you're listening to a song — in a way that sort of music can be more powerful because it's not relying on its own merits for impact and communication.
Some opinions would put music-for-music's sake on a pedestal as the truest form of the medium. Perhaps so. However, I seem to find myself drawn more and more to the music that played just a part in a greater whole of creating a mood and atmosphere.
Even if it was weather channel music.
Myst Constraints
Absolutely fascinating hearing the constraints on developing games and software in the early PC era. Linked above is Rand Miller discussing the way Robyn Miller would have to stack rendering 3D images for Myst back to back while he would go grab dinner.
The whole interview is great for more of those nuggets. The memory constraint of CD ROM read speeds is one I hadn't expected.
Amazing that, even with all the resources and speed available to us today, performance constraints remain a top-of-mind consideration for engineers. Albeit, now for optimization, rather than "will this even run at all?"
LangGraph Email Assistant
Harrison Chase with LangChain released a walkthrough of an AI app that handles email triage. For those who have already gotten their hands dirty with the Lang ecosystem, the structure of the graph is most interesting.
On a high level, there's a succinct handling of tool calling. First, A message is drafted in response to an email. From there, a tool may be invoked (find meeting time, mark as read, etc.). Then, the graph can traverse to the appropriate tool.
draft_message seems to be the heavy lifter. Tool calls often return to the draft_message node. Not unlike other software design, a parent component is ultimately responsible for multiple iterations and linking between child components.
A few other observations:
You can find the graph code here. And here is the walkthrough, starting at the explanation of the graph structure.
Oooo~ The Greatest Remaining Hits
Everything about The Cotton Module's future space travel concept album "The Greatest Remaining Hits" is just... cool.
I have to point out, in particular, the domain name: ooo.ghostbows.ooo. You're probably familiar with cheeky uses of country domains. "Chr.is", for example. It's lovely to see a general top-level domain in action (and an onomatopoeia, no less!)
Do treat yourself to the tap essay. It's a delight.
The Essay as Realm
Elisa Gabbert in The Essay as Realm:
I think of an essay as a realm for both the writer and the reader. When I’m working on an essay, I’m entering a loosely defined space. If we borrow Alexander’s terms again, the essay in progress is “the site”: “It is essential to work on the site,” he writes, in A Pattern Language: Towns, Buildings, Construction; “Work on the site, stay on the site, let the site tell you its secrets.” Just by beginning to think about an essay as such—by forming the intention to write on an idea or theme—I’m opening a portal, I’m creating a site, a realm. It’s a place where all my best thinking can go for a period of time, a place where the thoughts can be collected and arranged for more density of meaning.
Any art is a portal. A painting, a song.
Wonderfully, any creative space is a portal.
The portal of all portals may just be the World Wide Web, where you can create solitary spaces as well as communal ones.
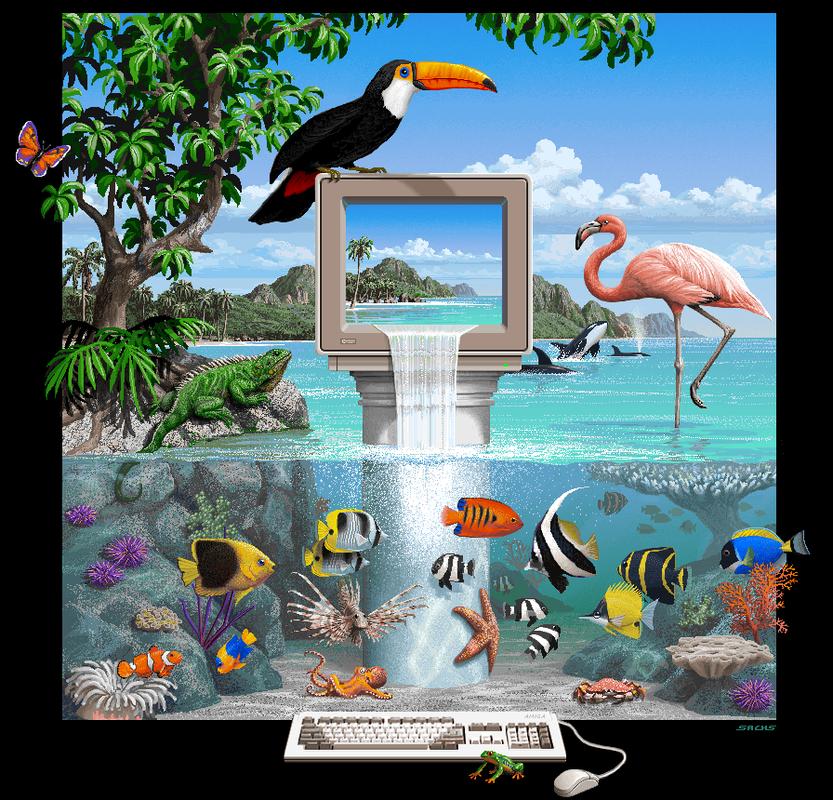
Amiga Lagoon
Clint on LGR gave a deep dive on Jim Sach's work with the famouse Marine Aquarium screensaver. What cought my attention is this beatiful predecessory, a cover art piece for the Amiga Brilliance paint program:
More of Jim Sach's art for the Amiga on the Amiga Graphics Archive.
Finished Work
Robin Sloan makes a case for finished works, even while nurturing a feed:
Sometime I think that, even amidst all these ruptures & renovations, the biggest divide in media exists simply between those who finish things, & those who don’t. The divide exists also, therefore, between the platforms & institutions that support the finishing of things, & those that don’t...
Finishing only means: the work is whole, comprehensible, enjoyable. Its invitation is persistent; permanent. (Again, think of the Green Knight, waiting on the shelf for four hundred years.) Posterity is not guaranteed; it’s not even likely; but with a book, an album, a video game: at least you are TRYING...
Time has the last laugh, as your network performance is washed away by the same flood that produced it.
Finished work remains, stubbornly, because it has edges to defend itself, & a solid, graspable premise with which to recruit its cult.
The ol' Stock & Flow. Can't have one without the other.
In music, it's etudes and jams vs recitals and recordings.
Or perhaps you prefer keeping a sketchbook while working on paintings.
The secret I see working the best for folks is when they can gather up their flow and make stock out of it.
Audible on Computer Chronicles
I can't help myself from watching episodes of The Computer Chronicles. These are just tremendous time capsules.
Here's a particularly fun one: Audible has been around longer than you might have though. Below is Stewart Cheifet introducing the service in 1999 (from the Y2K special!):
Amazing to see the sophistication of the player. Not too different from how the iPod handled automatically downloading and clearing your subscribed podcasts.
Value Engineers
A great write up by Dave Thomas on how the title "Software Engineer" simply doesn't cut it when it comes to sucinctly describing what the people in these roles provide:
[A] good developer can sometimes manage to deliver that value without actually writing a line of code. Developers occupy a unique position in most companies, sitting at the confluence of many business units and their customers. Developers often have a broader picture of how the company works and how things interact that many of the business’ managers. Many times I’ve seen a manager deliver a requirement to a team, only to have the team respond, “we can do that, but why not just…?”
So, if we’re engineering anything, it’s value, not software...
The people who deliver value by iteratively refining software deserve to have a name for what they do. It isn’t programmer, designer, analyst, front-end developer, or software engineer. It’s bigger than that, and it’s more subtle.
A great reminder at a time where the "programming" part is becoming more and more automated in our work. The contribution expands beyond the specific tools used to provide solutions.
Music For Local Forecast
As kids do, I had a niche affinity. Mine was Smooth Jazz. Houston had a great radio station at the time (95.7 — The Wave.) Any wonder why I decided to pick up playing the saxophone?
The Weather Channel, as you can image, only added fuel to the fire of passion. And Trammell Starks was a frequently played artist.
Here's his collection "Music For Local Forecast."
Certainly very of the genre. The Pat Metheny influence is unmistakeable. There are moments where it's not so smooth. "Jumpin'" in particular has the pianist slamming on the keyboard! (I wonder if this is Starks himself?)
For more fun: TWC Classics lists all the songs played on The Weather Channel from 1983-2002. Trammell had a great showing in '97!